Kali ini saya akan membahas cara membuat website dengan html dan css. Mungkin ada banyak artikel di internet yang membahas tentang ini, tapi disini saya akan membahas sesuai pengalaman pribadi saya saat belajar membuat website. Namun sebelum memulai, setidaknya kamu harus tahu sedikit tentang dasar-dasar html dan css. Agar nantinya kamu lebih mudah memahami step by step.
Sebenarnya saat ini untuk membuat website itu sangat mudah, karena ada beberapa CMS yang menyediakan fitur atau tools untuk membuat website. contohnya adalah wordpress dan blogger. Dengan CMS atau tools tersebut kita bisa membuat website tanpa perlu menguasai pemrograman. Namun jika kamu memahami cara membuat website dari nol tanpa bantuan tools atau CMS yang ada saat ini itu jauh lebih baik.
Mengenal HTML dan CSS
Beberapa website yang sering kita jumpai di internet umumnya menggunakan bahasa HTML, CSS ( Cascading Style Sheet ), bahasa pemrograman javascript dan PHP. Namun untuk membuat website sederhana yang bersifat statis cukup dengan HTML dan CSS saja sudah bisa.
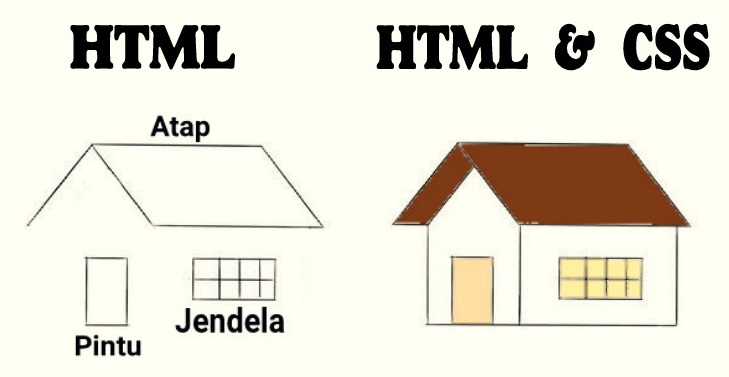
Dalam membuat website, HTML dan CSS adalah satu kesatuan yang tidak bisa dipisahkan. Jika website itu di ibaratkan sebuah rumah, HTML itu ibarat komponen-komponen untuk membangun sebuah rumah. Sedangkan CSS berfungsi untuk membuat komponen-komponen tersebut menjadi satu kesatuan yang utuh sehingga rumah tersebut dapat dibangun dengan pas dan menarik. Ilustrasi sederhananya seperti gambar dibawah ini:
Sebenarnya bisa saja membuat website hanya menggunakan HTML, namun tampilan web yang kita buat akan sangat sederhana, kurang menarik dan terlihat berantakan. Maka dari itu kita membutuhkan CSS untuk membuat tampilan website kita lebih menarik.
Contoh website dengan HTML ( Tanpa CSS )
Contoh website dengan HTML dan CSS
Dari kedua gambar diatas, sudah terlihat banyak perbedaan, Maka dari itu CSS sangat diperlukan untuk membuat tampilan website jadi lebih menarik. Beberapa fungsi CSS antara lain : untuk mengatur tata letak, jarak antar elemen, ukuran ( tinggi, lebar ), ukuran dan jenis font, warna, efek dan masih banyak lagi.
Mempersiapkan tools untuk membuat website
Yang pertama sebelum membuat website adalah menyiapkan tools. Tools atau alat yang kita butuhkan adalah Teks editor dan Browser.
- Teks editor berfungsi untuk menulis bahasa pemrograman website. Contohnya : Notepad
- Browser berfungsi untuk menjalankan hasil pemrograman atau website yang kita buat. Contohnya : Mozilla Firefox
Kedua tools diatas bisa di download secara gratis di internet. Biasanya kedua tools diatas sudah tersedia di sebagian besar komputer atau laptop windows. Setelah tools sudah siap, selanjutnya mari kita bahas step berikutnya.
Memahami struktur dasar dokumen HTML
Dalam membuat website dengan html dan css, kamu harus memahami struktur dasar dokumen html. Secara umum struktur dasar dari suatu dokumen HTML adalah seperti contoh berikut ini :
<!DOCTYPE html><html><head><title>Belajar membuat website</title></head><body><!–Elemen yang ditampilkan di halaman browser –></body></html>
Struktur dasar dalam membuat dokumen HTML adalah :
- Pada versi HTML5 saat ini, Setiap membuat dokumen html diharuskan mengawali dengan menulis sintak : <!DOCTYPE html>
- Sintak <!DOCTYPE html> berfungsi untuk memberitahu browser bahwa dokumen html yang dibuat menggunakan versi ke-5, sekaligus membantu browser untuk menampilkan setiap elemen html dengan baik.
- Setiap dokumen HTML selalu di mulai dengan tag pembuka <html> dan kemudian di akhiri dengan penutup </html>
- Setiap tag di html memiliki pasangan, ada tag pembuka dan tag penutup. Contohnya : <head> diakhiri dengan </head>, <p> diakhiri dengan </p> dan lain-lain.
- Ada juga beberapa tag yang single (berdiri sendiri) seperti <br> untuk membuat baris baru <hr> untuk membuat garis horizontal dan lainnya.
- Tag selanjutnya adalah tag <head> yang berfungsi sebagai heading dari dokumen html yang kita buat. Pada bagian <head> bisa kita buat judul dokumen, inisialisasi css, desktripsi dan meta tag lainnya.
- Di dalam tag <head> terdapat tag <title> untuk membuat judul yang akan di tampilkan pada menu tab di browser.
- Bagian utama struktur dokumen html adalah <body> di bagian ini berkaitan dengan elemen yang akan ditampilkan.
Itulah struktur dasar dalam membuat dokumen HTML yang harus kamu pahami. Setiap dokumen HTML yang dibuat harus disimpan dengan menggunakan ekstensi .html agar browser dapat membaca nya sebagai file html. Sehingga dapat ditampilkan menjadi halaman web.
Memahami dasar-dasar HTML dan CSS
Seperti yang sudah saya tulis diatas, untuk membuat website dengan HTML dan CSS. Setidaknya kamu harus paham walau hanya sedikit tentang dasar-dasar HTML dan CSS. Untuk belajar tentang dasar-dasar HTML dan CSS cukup mudah, kamu bisa cari di Google sudah banyak artikel yang membahas tentang ini.
Cara Membuat Website dengan HTML dan CSS
Hal pertama yang harus dilakukan adalah menentukan struktur navigasi website. Struktur navigasi pada website untuk menggambarkan bagaimana suatu halaman di dalam website yang saling berhubungan satu dengan lainnya. Setiap website harus mempunyai struktur yang jelas serta terusun dengan teratur.
Berikut ini contohnya :
Melihat contoh struktur website diatas, halaman index adalah sebagai halaman utama yang terdiri dari menu home, kontak saya dan tentang saya, halaman home digunakan sebagai halaman index yang berisi konten artikel-artikel pada website yang akan dibuat.
Membuat Layout Website
Setelah menentukan struktur navigasi, selanjutnya membuat layout. Layout pada website merupakan tata letak dari setiap komponen elemen yang ada di dalam website. Layout berfungsi untuk memetakan bagian-bagian dalam halaman website. Desain layout yang baik akan memberikan kenyamanan kepada yang mengakses website kita.
Secara umum website memiliki 4 bagian layout yaitu
- Header – Berisi judul website
- Navigasi – untuk membuat menu navigasi pada website
- Konten – Bagian utama yang berisi informasi pada website. seperti artikel, gambar dan lain-lain.
- Footer – Bagian paling bawah pada website. Biasanya berisi informasi pemilik
- website atau copyright.
Untuk membuat layout di HTML5 cukup mudah, kamu bisa menggunakan tag-tag berikut ini:
- Membuat header : <header>
- Membuat navigasi : <nav>
- Membuat konten/artikel : <article>
- Membuat footer : <footer>
Sebagai contoh kamu bisa menuliskan ini di notepad atau di copy paste saja agar lebih mudah, lalu simpan dengan menggunakan ekstensi .html Contohnya ( belajar.html )
<!DOCTYPE html>
<html>
<head>
<title>Belajar membuat website</title>
</head>
<body>
<header>
<p>Header</p>
</header>
<nav>
<p>Navbar</p>
</nav>
<article>
<p>Konten</p>
</article>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Setelah di simpan, coba buka file html yang baru saja kamu buat menggunakan Firefox, maka hasilnya akan seperti ini:
Agar tampilannya terlihat lebih menarik coba tambahkan kode CSS di dalam tag <head>. Copy paste kode berikut ini, paste kan di file belajar.html lalu di simpan.
<style>
body {
width: 65%;
height: auto;
background: white;
margin:auto;
margin-top: 5px;
padding-bottom: 5px;
}
p {
text-align: center;
font-size: x-large;
margin:auto;
}
header,nav,article,footer {
border-radius: 3px;
margin: 5px 5px 5px 5px;
border: 1px solid gainsboro;
}
header {
height: 80px;
background-color: aquamarine;
}
nav {
height: 45px;
background-color: pink;
}
article {
height: 150px;
background-color: yellow;
}
footer {
height: 50px;
background-color: cornflowerblue;
}
</style>
Setelah ditambahkan kode diatas dalam tag <head> dan disimpan, coba buka file Belajar.html menggunakan Firefox. Maka hasilnya akan seperti ini:
Setelah ditambahkan kode CSS, tampilannya akan lebih menarik dari sebelumnya.
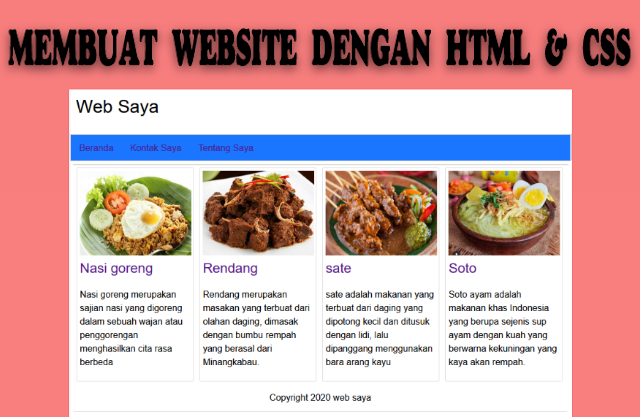
Praktek langsung membuat website sederhana dengan HTML dan CSS
Setelah memahami pembahasan diatas, selanjutnya mari kita praktek langsung membuat website sederhana. Website yang kita buat ini bersifat statis karena hanya menggunakan HTML dan CSS, kedepannya kamu bisa kembangkan dengan belajar javascript, PHP, atau python untuk membuat website dinamis.
Sebagai contoh, saya membuat website sederhana tentang makanan khas Indonesia.
Langkah-langkah membuat website:
1. Membuat folder baru untuk project web yang akan dibuat
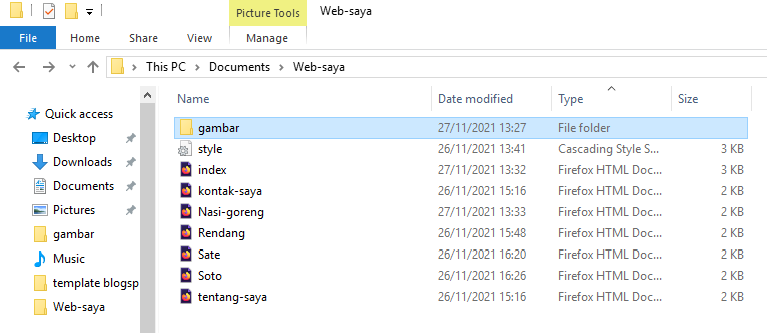
Buatlah sebuah folder baru. Seperti dibawah ini, saya membuat folder : web-saya
2. Membuat folder gambar didalam folder web-saya
Folder gambar ini nantinya berisi gambar untuk kebutuhan konten website yang akan dibuat.
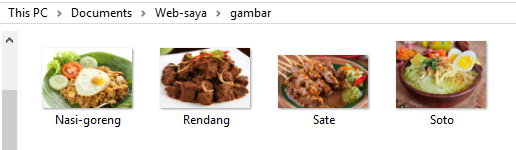
3. Memasukkan beberapa gambar didalam folder gambar
Masukkan beberapa gambar sesuai kebutuhan konten website yang akan dibuat.
Perhatikan untuk nama gambar pastikan tidak ada spasi jika nama lebih dari satu kata pakailah tanda penghubung – (strip). Contoh : saya memasukkan gambar tentang makanan khas Indonesia
Perhatikan setiap gambar apakah menggunakan ekstensi .png atau jpeg. Karena nantinya kita akan menuliskan nama file gambar-gambar ini ke dalam sintak html menggunakan tag <img>.
4. Membuat file index.html menggunakan Notepad
Buat sebuah file dengan nama index.html melalui Notepad, Contoh isi file yang saya buat seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Beranda</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
</head>
<body>
<div class=”container”>
<header>
<div class=”logo”>
Web saya
</div>
</header>
<nav>
<ul>
<li><a href=”index.html”>Beranda</a></li>
<li><a href=”kontak-saya.html”>Kontak Saya</a></li>
<li><a href=”tentang-saya.html”>Tentang Saya</a></li>
</ul>
</nav>
<article>
<div class=”konten”>
<a href=”nasi-goreng.html”><img src=”gambar/Nasi-goreng.jpg” ></a>
<div class=”judul”>
<a href=”Nasi-goreng.html”>Nasi goreng</a>
</div>
<p>Nasi goreng merupakan sajian nasi yang digoreng dalam sebuah wajan atau penggorengan menghasilkan cita rasa berbeda</p>
</div>
<div class=”konten”>
<a href=”Rendang.html”><img src=”gambar/Rendang.jpg” ></a>
<div class=”judul”>
<a href=”Rendang.html”>Rendang</a>
</div>
<p>Rendang merupakan masakan yang terbuat dari olahan daging, dimasak dengan bumbu rempah yang berasal dari Minangkabau. </p>
</div>
<div class=”konten”>
<a href=”Sate.html”><img src=”gambar/sate.jpg” ></a>
<div class=”judul”>
<a href=”Sate.html”>Sate</a>
</div>
<p>Sate adalah makanan yang terbuat dari daging yang dipotong kecil dan ditusuk dengan lidi, lalu dipanggang menggunakan bara arang kayu</p>
</div>
<div class=”konten”>
<a href=”soto.html”><img src=”gambar/Soto.jpg” ></a>
<div class=”judul”>
<a href=”Soto.html”>Soto</a>
</div>
<p>Soto ayam adalah makanan khas Indonesia yang berupa sejenis sup ayam dengan kuah yang berwarna kekuningan yang kaya akan rempah.</p>
</div>
</article>
<footer>
Copyright 2020 web saya
</footer>
</div>
</body>
</html>
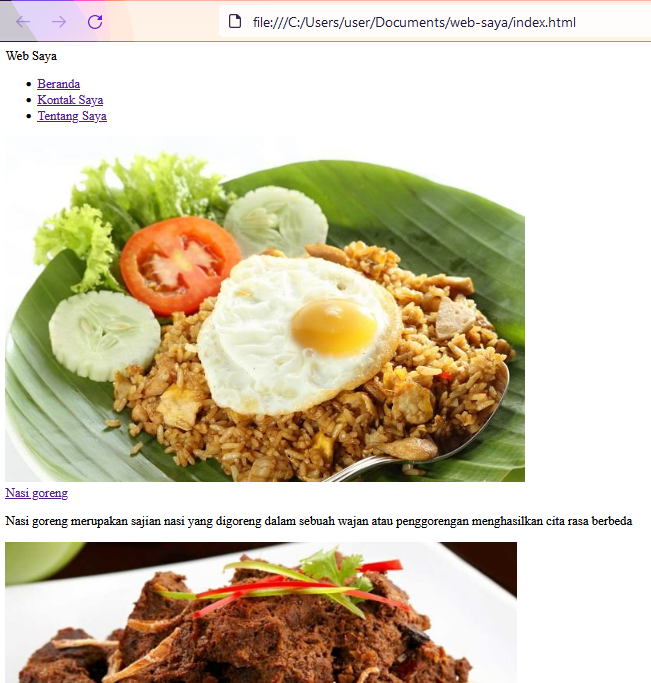
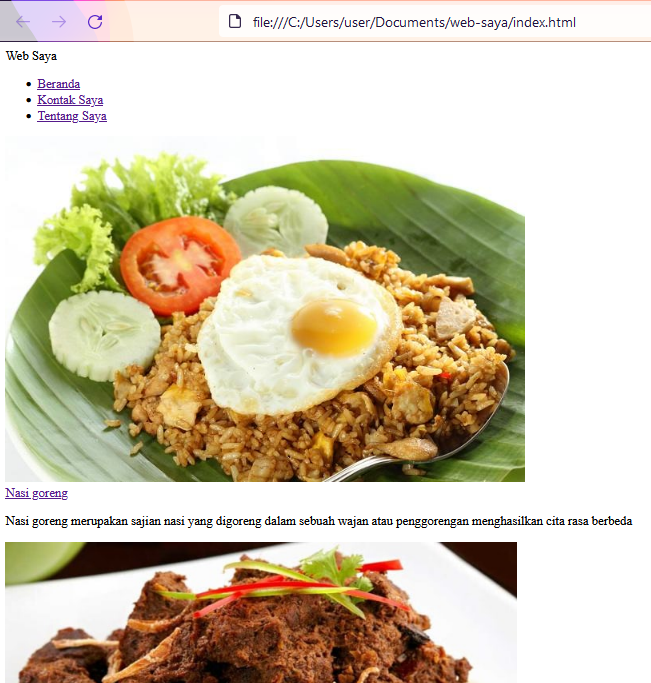
Setelah itu simpan file dengan nama Index.html ke dalam folder web-saya. Coba jalankan file index.html menggunakan browser ( saya pakai firefox ) maka hasilnya akan seperti ini:
Contoh halaman website hanya menggunakan html
Untuk membuat tampilan halaman website agar lebih menarik dan tertata rapi, kita perlu menambahkan style CSS. Coba perhatikan kode diatas, saya menyisipkan sintak ini <link rel=”stylesheet” type=”text/css” href=”style.css”> di dalam tag <head>.
Sintak <link rel=”stylesheet” type=”text/css” href=”style.css”> merupakan cara untuk menyisipkan style css secara eksternal ( terpisah dari file html ). Sehingga kita perlu membuat file baru bernama style.css
5. Membuat Style CSS
Buka Notepad, salin dan masukkan kode berikut ini. Lalu simpan dengan nama style.css
body{
font-family: Arial, Helvetica, sans-serif;
background: #e6e6e6;
padding: 0;
margin:0;
}
.container{
width: 65%;
height: auto;
background: white;
margin:auto;
margin-top: 5px;
padding-bottom: 5px;
}
.logo {
font-size: xx-large;
padding: 30px 0 30px 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #1a75ff;
border: 1px solid gainsboro;
}
nav li {
float: left;
}
nav li a{
display: inline-block;
color:#ffffff;
text-align: center;
padding: 14px 15px;
text-decoration: none;
}
nav li a:hover {
opacity:0.9;
background-color: #3385ff;
}
article {
width: 98.8%;
height: auto;
border-radius: 3px;
margin: 5px 5px 5px 5px;
border: 1px solid gainsboro;
clear: both;
}
article p {
padding: 5px 6px 5px 5px;
line-height: 1.5;
}
article .konten {
width: 23.5%;
height: auto;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border: 1px solid gainsboro;
float: left;
}
article .isi {
width: 98.5%;
height: auto;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border: 1px solid gainsboro;
float: left;
}
article .isi .judul {
font-size: xx-large;
margin-bottom: 10px;
margin-left: 10px;
margin-top: 10px;
}
article .isi p {
margin-top: 0;
}
article .isi img {
float: left;
margin: 5px 5px 5px 5px;
}
article .konten img {
width: 95.8%;
height: 150px;
margin: 5px 5px 5px 5px;
}
article .konten:hover {
opacity:0.9;
}
article .konten .judul a {
margin-left: 5px;
text-decoration: none;
font-size:x-large;
color:#020101;
}
article .konten a:hover {
opacity:0.9;
}
footer {
clear: both;
width: 98.8%;
height: auto;
text-align: center;
margin: 5px 5px 5px 5px;
border-radius: 3px;
border-bottom: 1px solid gainsboro;
padding-top: 15px;
padding-bottom: 15px;
}
6. Membuat Halaman artikel untuk website
Pada tahap diatas, kamu baru membuat satu halaman index.html atau sebagai halaman Home/ Beranda. Kamu perlu membuat halaman artikel untuk mengisi konten website kamu.
Seperti contoh diatas, saya membuat 4 halaman artikel. Yaitu :
Nasi-goreng.html
Rendang.html
Sate.html
Soto.html
Saya akan menunjukkan satu contoh membuat halaman artikel.
Sebagai contoh, saya akan membuat halaman artikel Nasi-goreng.html
Pertama, buat halaman baru pada notepad. lalu isi dengan artikel yang akan dibuat. Contohnya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Nasi goreng</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
</head>
<body>
<div class=”container”>
<header>
<div class=”logo”>
Web Saya
</div>
</header>
<nav>
<ul>
<li><a href=”index.html”>Beranda</a></li>
<li><a href=”kontak-saya.html”>Kontak Saya</a></li>
<li><a href=”tentang-saya.html”>Tentang Saya</a></li>
</ul>
</nav>
<article>
<div class=”isi”>
<div class=”judul”>
Nasi goreng
</div>
<img src=”gambar/Nasi-goreng.jpg” >
<p>Nasi goreng merupakan sajian nasi yang digoreng dalam sebuah wajan atau penggorengan menghasilkan cita rasa berbeda karena dicampur dengan bumbu-bumbu seperti bawang putih, bawang merah, merica dan kecap manis.
Selain itu, ditambahkan bahan-bahan pelengkap seperti telur, sayur-sayuran, makanan laut, atau daging. Makanan tersebut seringkali disantap sendiri atau disertai dengan hidangan lainnya.</p>
<p>Nasi goreng adalah komponen populer dari masakan Asia Timur, Tenggara dan Selatan pada wilayah tertentu.
Sebagai hidangan buatan rumah, nasi goreng biasanya dibuat dengan bahan-bahan yang tersisa dari hidangan lainnya, yang berujung pada ragam yang tak terbatas. Menjadi penopang ekonomi, hal yang sama juga terjadi pada mi goreng.</p>
</div>
</article>
<footer>
Copyright 2020 web saya
</footer>
</div>
</body>
</html>
Kemudian simpan dengan nama Nasi-goreng.html ke dalam folder web-saya.
Satu halaman artikel berhasil dibuat, selanjutnya buat halaman artikel lainnya dengan cara seperti diatas.
7. Membuat Halaman Kontak saya & Tentang saya
Setelah selesai membuat halaman artikel, selanjutnya adalah membuat halaman lain. Sebagai contoh, saya membuat dua halaman berikut ini.
kontak-saya.html
tentang-saya.html
Sebagai contoh saya akan membuat halaman Kontak-saya.html. Caranya seperti membuat halaman artikel diatas menggunakan Notepad. Contohnya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Penyu</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
</head>
<body>
<div class=”container”>
<header>
<div class=”logo”>
Web Saya
</div>
</header>
<nav>
<ul>
<li><a href=”index.html”>Beranda</a></li>
<li><a href=”kontak-saya.html”>Kontak Saya</a></li>
<li><a href=”tentang-saya.html”>Tentang Saya</a></li>
</ul>
</nav>
<article>
<div class=”isi”>
<div class=”judul”>
Kontak Saya
</div>
<p>Silahkan Kontak Saya melalui</p>
<ol>
<li>Facebook</li>
<li>Instagram</li>
<li>Whatsapp</li>
</ol>
</div>
</article>
<footer>
Copyright 2020 web saya
</footer>
</div>
</body>
</html>
Setelah itu, simpan file dengan nama Kontak-saya.html.
Selanjutnya buat halaman Tentang-saya.html dengan cara seperti diatas.
Setelah semuanya selesai, pastikan semua file berada dalam folder Web-saya. Website sederhana selsesai dibuat.
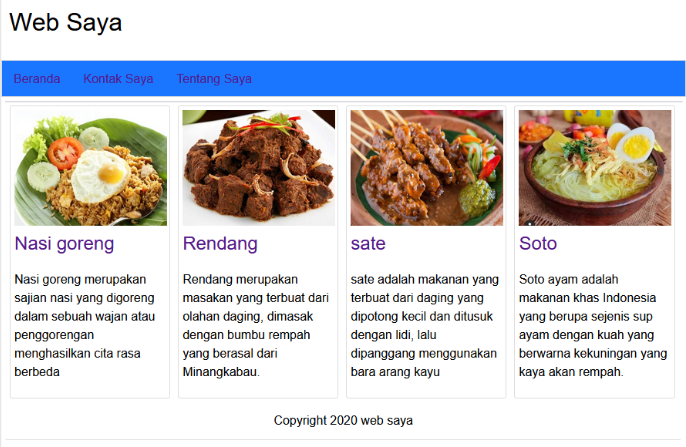
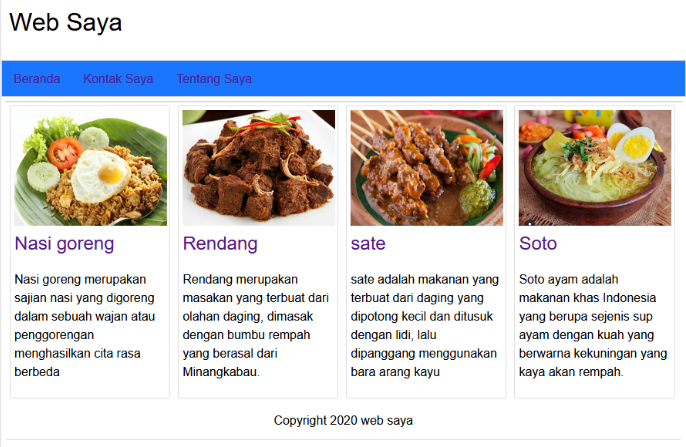
Sekarang coba buka atau jalankan dengan Firefox. Maka tampilannya akan seperti ini.
Bagaimana cukup mudah bukan membuat website dengan HTML dan CSS.
Catatan :
Website yang baru dibuat ini tidak bisa diakses oleh orang lain dari komputer yang berbeda. Kamu harus meng-online kan website kamu agar dapat diakses oleh orang lain di seluruh dunia. Dengan cara menempatkan atau mengungah file website ke layanan hosting.
Itulah sedikit pembahasan mengenai Cara membuat website dengan HTML dan CSS. Semoga dapat bermanfaat untuk pembaca semua.